[React] props
Web/React2022. 10. 9. 21:38
function App() {
let [title, b] = useState(['오늘 점심 추천', '오늘 저녁 추천', '내일 아침 추천']);
let [like, likeChange] = useState([0, 0, 0]);
let [modal, setModal] = useState(false);
return (
<div className="App">
{
title.map(function(title, i){
return (
<div className='list'>
<h4 onClick={ () => { setModal(!modal) }}>{title}</h4>
<p>2월 17일 발행</p>
<p><span onClick={ () => {
let copy = [...like];
copy[i] = copy[i] + 1;
likeChange(copy)
}}>👍</span> {like[i]}</p>
</div>
)
})
}
{
modal == true ? <Modal></Modal> : null
}
</div>
);
}
function Modal(){
return(
<div className='modal'>
<h4>제목</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}A. 모달창안에 {title}을 넣어보자
function App(){} 내부에서 만든 변수인 title을 어떻게 가져다 쓸 수 있을까..?
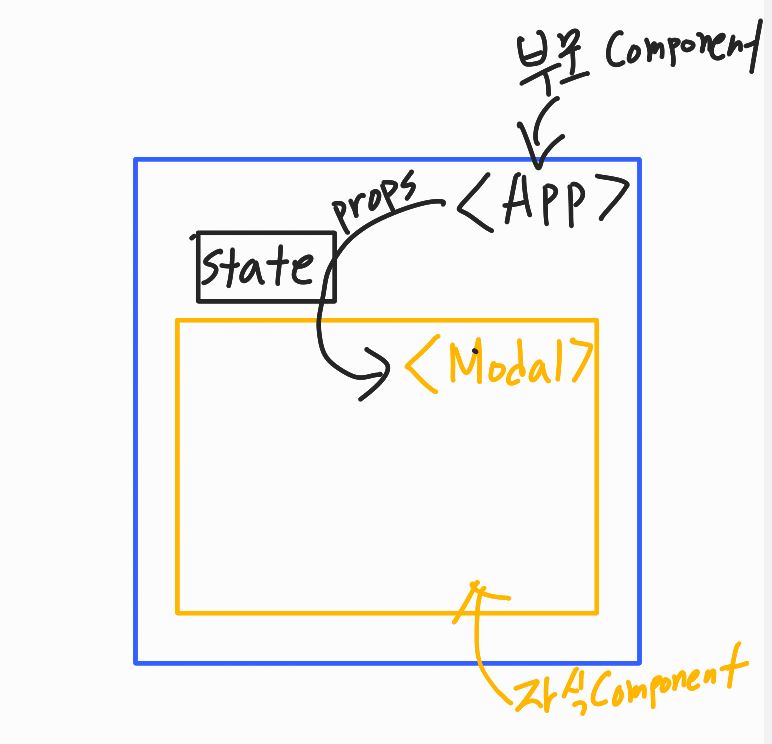
위 코드는 아래 그림처럼 App이라는 부모 컴포넌트 안에 Modal이라는 자식 컴포넌트가 있는 구조이다. 이 때 props라는 리액트의 문법을 사용하면 부모 컴포넌트가 가진 state를 자식 컴포넌트가 사용할 수 있다.
props 전송은 부모→자식만 가능하다.
그러므로 state는 state를 사용하는 컴포넌트들 중 최상위 컴포넌트에 만들어야 한다.

B. props 사용 step
B-1. <자식컴포넌트 작명={state이름}>
{
modal == true ? <Modal titleIdx={titleIdx} title={title}> : null
}
변수명 잘 짓기가 중요한데 새로 만들기도 어렵고 헷갈리므로
기존 state이름과 자식컴포넌트 작명을 동일하게 하는 걸 추천
B-2. props 파라미터 등록 후 props.작명 사용
function Modal(props){
return(
<div className='modal'>
<h4>{props.title[props.titleIdx]}</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}자식 컴포넌트에서 props를 파라미터로 받은 후 props.작명으로 사용하면 됨
import './App.css';
import { useState } from 'react';
function App() {
let [title, b] = useState(['오늘 점심 추천', '오늘 저녁 추천', '내일 아침 추천']);
let [like, likeChange] = useState([0, 0, 0]);
let [modal, setModal] = useState(false);
let [titleIdx, setTitleIdx] = useState(0)
return (
<div className="App">
{
title.map(function(a, i){
return (
<div className='list' key={i}>
<h4 onClick={ () => { setModal(!modal); setTitleIdx(i); }}>{title[i]}</h4>
<p>2월 17일 발행</p>
<p><span onClick={ () => {
let copy = [...like];
copy[i] = copy[i] + 1;
likeChange(copy)
}}>👍</span> {like[i]}</p>
</div>
)
})
}
{
modal == true ? <Modal titleIdx={titleIdx} title={title}></Modal> : null
}
</div>
);
}
function Modal(props){
return(
<div className='modal'>
<h4>{props.title[props.titleIdx]}</h4>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}'Web > React' 카테고리의 다른 글
| Recoil은 신이다. (0) | 2023.05.12 |
|---|---|
| [라이브러리, react-quill] react-quill로 작성한 text를 불러올 때 (0) | 2023.03.27 |
| [React] map()을 활용한 반복 (0) | 2022.10.09 |
| [React] 동적 UI 만들어보기 (0) | 2022.10.09 |
| [React] Component (0) | 2022.10.09 |
댓글()








 https://velog.io/@moonthree
천천히 이주하는 중
https://velog.io/@moonthree
천천히 이주하는 중