[자바스크립트] DOM
Web/자바스크립트2022. 10. 24. 16:48
221024 - DOM
DOM
0. DOM - 개요
- 문서 객체 모델 (Document Object Model)
- 문서의 구조화된 표현을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공
- 문서 구조, 스타일, 내용 등을 변경할 수 있게 도와줌
- HTML 콘텐츠를 추가, 제거, 변경하고 동적으로 페이지에 스타일을 추가하는 등 HTML/CSS를 조작할 수 있음
- 문서가 구조화되어 있으며 각 요소는 객체로 취급
- div, p, h1 등을 객체로 취급하여 접근하고 조작함
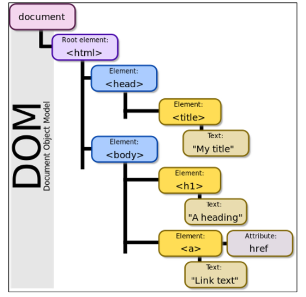
0-1. DOM - 트리
- DOM은 문서를 논리 트리로 표현
- DOM 메서드를 사용하면 프로그래밍적으로 트리에 접근할 수 있고 이를 통해 문서의 구조, 스타일, 컨텐츠를 변경할 수 있음

0-2. DOM
- 웹 페이지는 일종의 문서
- 이 문서는 웹 브라우저를 통해 그 내용이 해석되어 웹 브라우저 화면에 나타나거나 HTML 코드 자체로 나타나기도 함
- DOM은 동일한 문서를 표현하고, 저장하고, 조작하는 방법을 제공한다.
- DOM은 웹 페이지의 객체 지향 표현이며, JavaScript와 같은 스크립트 언어를 이용해 DOM을 수정할 수 있다.
1. DOM의 주요 객체
- window
- document
- navigator, location, history, screen 등
1-1. window object
- DOM을 표현하는 창
- 가장 최상위 객체 (작성 시 생략 가능)
- 탭 기능이 있는 브라우저에서는 각각의 탭을 각각의 window 객체로 나타냄
- window의 메서드 예시
- window.open() - 새 탭 열기
- window.alert() - 경고 대화 상자 표시
1-2. document object
- 브라우저가 불러온 웹 페이지
- 페이지 컨텐츠의 진입점 역할을 하며, <body>등과 같은 수많은 다른 요소들을 포함하고 있음
- document의 속성 예시
- document.title ⇒ HTML의 <title> 값
- document.title = ‘javascript’ ⇒ javascript로 HTML의 <title> 값 수정하기
- document는 window의 속성임
- window.document로 접근하지만, window object는 작성 시 생략 가능
1-3. 파싱(Parsing)
- 구문 분석, 해석
- 브라우저가 문자열을 해석하여 DOM Tree로 만드는 과정
2. DOM 조작
2-1. 개요
- Document가 제공하는 기능을 사용해 웹 페이지 문서 조작하기
- DOM 조작 순서
- 선택 (Select)
- 조작 (Manipulation)
- 생성, 추가, 삭제 등
2-2. 선택 관련 메서드
- document.querySelector(selector)
- 제공한 선택자와 일치하는 element 한 개 선택
- 제공한 CSS selector를 만족하는 첫 번째 element 객체를 반환 (없다면 null 반환
- document.querySelectorAll(selector)
- 제공한 선택자와 일치하는 여러 element를 선택
- 매칭 할 하나 이상의 셀렉터를 포함하는 유혀한 CSS selector를 인자(문자열)로 받음
- 제공한 CSS selector를 만족하는 NodeList를 반환
- 실습
<body>
<h1 id="title">DOM 조작</h1>
<p class="text">querySelector</p>
<p class="text">querySelectorAll</p>
<ul>
<li>Javascript</li>
<li>Python</li>
</ul>
<script>
console.log(document.querySelector('#title'))
// <h1 id="title">DOM 조작</h1>
console.log(document.querySelectorAll('.text'))
// NodeList(2) [p.text, p.text]
console.log(document.querySelector('.text'))
// <p class="text">querySelector</p>
console.log(document.querySelectorAll('body > ul > li'))
// NodeList(2) [li, li]
</script>
</body>[참고] NodeList
- index로만 각 항목에 접근 가능
- 배열의 forEach 메서드 및 다양한 배열 메서드 사용 가능
console.log(document.querySelectorAll('body > ul > li'))
// NodeList(2) [li, li]
liTags = document.querySelectorAll('body > ul > li')
liTags.forEach(element => {
console.log(element)
})- querySelectorAll()에 의해 반환되는 NodeList는 DOM의 변경사항을 실시간으로 반영하지 않음
2-3. 조작 관련 메서드 (생성) - createElement
- document.createElement(tagName)
- 작성한 tagName의 HTML 요소를 생성하여 반환
2-4. 조작 관련 메서드 (입력) - innerText
- Node.innerText
- Node 객체와 그 자손의 텍스트 컨텐츠(DOMString)를 표현 (해당 요소 내부의 raw text)
- 사람이 읽을 수 있는 요소만 남김
- 즉, 줄 바꿈을 인식하고 숨겨진 내용을 무시하는 등 최종적으로 스타일링이 적용된 모습으로 표현
2-5. 조작 관련 메서드 (추가) - appendChild()
- Node.appendChild()
- 한 Node를 특정 부모 Node의 자식 NodeList 중 마지막 자식으로 삽입
- 한번에 오직 하나의 Node만 추가할 수 있음
- 추가된 Node 객체를 반환
- 만약 주어진 Node가 이미 문서에 존재하는 다른 Node를 참조한다면 현재 위치에서 새로운 위치로 이동한다.
2-6. 조작 관련 메서드 (삭제) - removeChild()
- Node.removeChild()
- DOM에서 자식 Node를 제거
- 제거된 Node를 반환
2-1 ~ 2-6 실습
<div></div>
<script>
// h1요소(element)를 만든다.
const title = document.createElement('h1')
// 텍스트를 추가하고
title.innerText = 'DOM 조작'
// 선택자로 div 태그를 가져와서
const div = document.querySelector('div')
// div 태그의 자식 요소로 추가
div.appendChild(title)
// div의 h1 요소 삭제
div.removeChild(title)
</script>2-7. 조작 관련 메서드 (속성 조회 및 설정) - getAttribute, setAttribute
- Element.getAttribute(attributeName)
- 해당 요소의 지정된 값(문자열)을 반환
- 인자(attributeName)는 값을 얻고자 하는 속성의 이름
- Element.setAttribute(name, value)
- 지정된 요소의 값을 설정
- 속성이 이미 존재하면 값을 갱신, 존재하지 않으면 지정된 이름과 값으로 새 속성을 추가
// a tag 생성 및 컨텐츠 추가 const aTag = document.createElement('a') aTag.innerText = '구글' // div 태그의 자식 태그로 a태그 추가 const div = document.querySelector('div') div.appendChild(aTag) // a태그에 href 속성 추가 aTag.setAttribute('href', 'https://google.com')
'Web > 자바스크립트' 카테고리의 다른 글
| [자바스크립트] this (0) | 2022.10.24 |
|---|---|
| [자바스크립트] event (0) | 2022.10.24 |
| [자바스크립트] 변수 (0) | 2022.10.19 |
| [자바스크립트] sort() (0) | 2022.10.19 |
| [JavaScript] Selector (1) | 2022.10.01 |
댓글()








 https://velog.io/@moonthree
천천히 이주하는 중
https://velog.io/@moonthree
천천히 이주하는 중